Hướng dẫn tạo Form gửi dữ liệu từ Website lên Google Sheet không dùng Google Forms
- Thứ tư - 10/04/2019 18:57
- In ra
- Đóng cửa sổ này

ạo một Sheet có cấu trúc sẵn
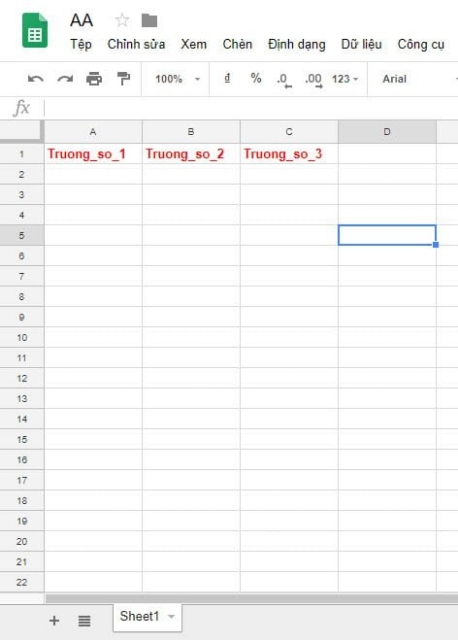
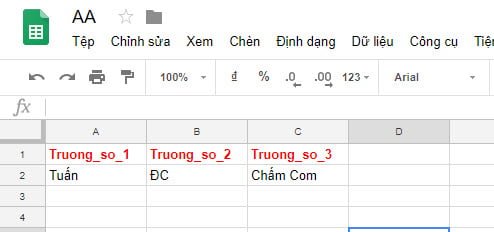
Trước tiên bạn cần tạo ra một Sheet và xây dựng cấu trúc cho nó, các cấu trúc này sẽ được dựa vào để thêm dữ liệu chính xác. Trong Sheet mới tạo bạn chú ý hai chỗ.
- Chỗ đầu tiên là các tên trường (chữ màu đỏ “Truong_so_1, Truong_so_2,…..”) nó sẽ là dấu hiệu để xác định cột dữ liệu. Bạn nên để trên không dấu, không khoảng cách là tốt nhất.
- Chỗ thứ hai là tên Sheet ở phía dưới. Thường khi dùng tiếng việt chỗ này là bảng tính, nhưng mình khuyên nên đổi thành một tên nào đó không dấu, không khoảng cách thì tốt hơn.

Mẫu trên mình tạo có 3 trường và có một Sheet. Bây giờ mình sẽ chuyển bước tiếp theo là cấu hình Script cho Sheet này.
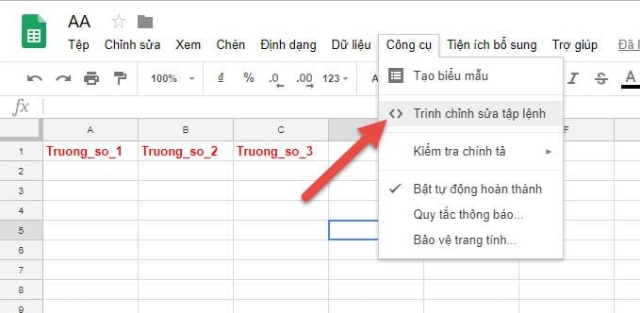
Tạo và cấu hình Script trên Google Sheet
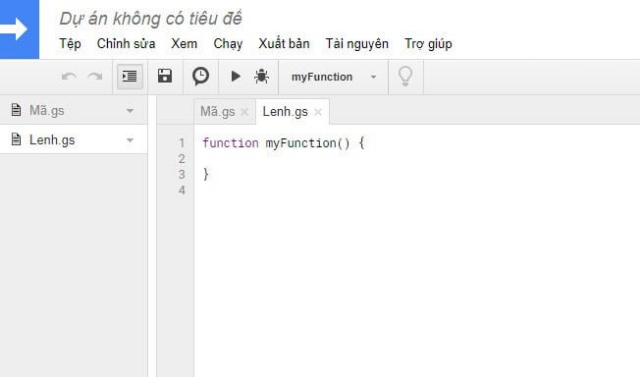
Google bảo mật rất tốt, và rất khó có thể xâm nhập dữ liệu của nó, nếu làm được thì chỉ có sử dụng chính API của nó cung cấp. Tuy nhiên với Google Sheet thì nó có cung cấp một công cụ lệnh (Script) khá hay, có thể tạo ra URL tiếp nhận Request, do đó có thể dễ dàng lấy dữ liệu từ nơi khác truyền đến và thêm vào Sheet. Bây giờ hãy làm theo các bước dưới để tiến hành tạo ra các lệnh này nhé.


function doGet(e){
return handleResponse(e);
}
var SHEET_NAME = "Sheet1";
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
function handleResponse(e) {
var lock = LockService.getPublicLock();
lock.waitLock(30000);
try {
var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key"));
var sheet = doc.getSheetByName(SHEET_NAME);
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1;
var row = [];
for (i in headers){
if (headers[i] == "Timestamp"){
row.push(new Date());
} else {
row.push(e.parameter[headers[i]]);
}
}
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
return ContentService.createTextOutput(JSON.stringify({"result":"success", "row": nextRow})).setMimeType(ContentService.MimeType.JSON);
} catch(e){
return ContentService.createTextOutput(JSON.stringify({"result":"error", "error": e})).setMimeType(ContentService.MimeType.JSON);
} finally {
lock.releaseLock();
}
}
function setup() {
var doc = SpreadsheetApp.getActiveSpreadsheet();
SCRIPT_PROP.setProperty("key", doc.getId());
}
Lưu ý là bạn phải đổi “Sheet1” thành tên sheet cần lưu dữ liệu.
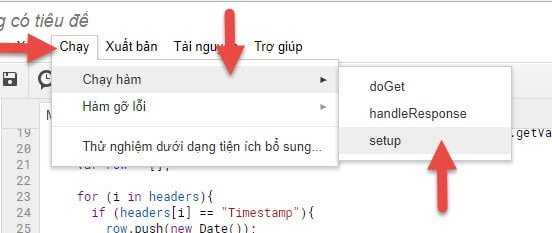
Sau khi xong bạn nhấn Ctrl+S để lưu dự án này lại, sau đó tiến hành chạy hàm Setup() để cài đặt lệnh.


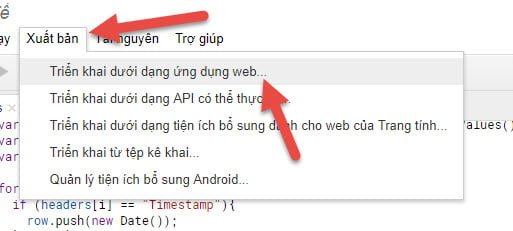
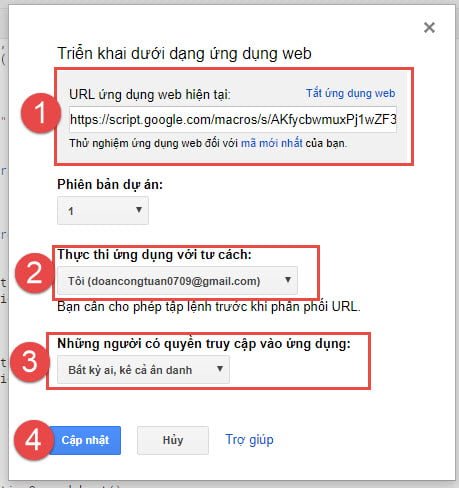
Sau khi nhấn triển khai dưới dạng Ứng dụng web, bạn phải chọn một tài khoảng Google để thực thi, có thể bị báo kém an toàn nhưng bạn yên tâm chấp nhận, vì đây là ứng dụng của bạn. Những dữ liệu thêm vào Sheet sẽ sử dụng tư cách là tài khoản đó. Bạn cũng nên để bất kỳ ai, kể cả ân danh để có thể truy cập sử dụng Ajax và nhấn cập nhật. Lưu ý hãy lưu lại URL ứng dụng nhé.

Xây dựng Form HTML và test thử
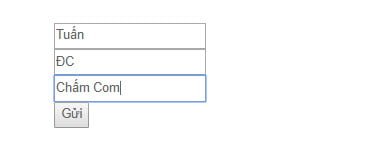
Đã có URL ứng dụng, bây giờ mình sẽ tạo ra một FORM và gửi dữ liệu đến URL đó như sau:
<form id="test-form" method="GET" action="URL ứng dụng của bạn">
<input type="text" name="Truong_so_1" placeholder="Trường số 1"/>
<input type="text" name="Truong_so_2" placeholder="Trường số 2"/>
<input type="text" name="Truong_so_3" placeholder="Trường số 3"/>
<button type="submit"id="submit-form">Gửi</button>
</form>
Với đoạn mã HTML trên, bạn lưu ý mỗi Input sẽ có một trương name. Trường này phải chứa tên trùng với tên trường trên sheet mà mình đã tạo ngay từ đầu.



Như vậy là mình đã làm xong việc thêm dữ liệu từ HTML form lên Google Sheet. Nếu bạn thử ở local không thành công thì nên thử trên một website nào đó nhé, ở trên mình thử trên một page của một Website WordPress. Để hoàn chỉnh hơn, người ta thường sử dụng Ajax để gửi dữ liệu và xử lý hiển thị khi thành công, mình sẽ hướng dẫn thêm ở phần dưới.
Nâng cấp Ajax cho Form
Bạn đã đọc bài JQuery Ajax và cách sử dụng jQuery Ajax để tải dữ liệu không cần tải lại trang của mình chưa, chưa thì đọc nhé, ở đây mình sẽ làm nhanh. Thêm đoạn code sau dưới form HTML.
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
var submit = $("button[type='submit']");
submit.click(function()
{
var data = $('form#test-form').serialize();
$.ajax({
type : 'GET',
url : 'URL API của bạn',
dataType:'json',
crossDomain : true,
data : data,
success : function(data)
{
if(data == 'false')
{
alert('Thêm không thành công, bạn cũng có thể sử dụng để hiển thị Popup hoặc điều hướng');
}else{
alert('Đã thêm dữ liệu vào Form');
}
}
});
return false;
});
});
</script>
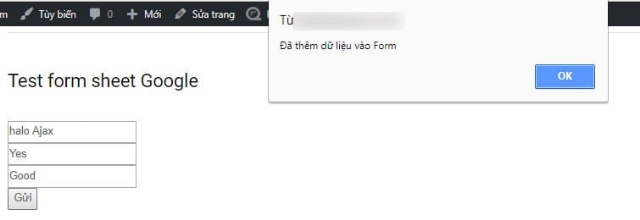
Giờ test thử xem nhé.

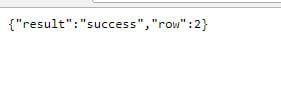
Kết quả thông báo thành công sau khi dùng Ajax
