- MIXLY 2.0 Phiên bản Việt - Công cụ lập trình Arduino dành cho người mới bắt đầu
- Kế hoạch bài dạy Toán sách Kết nối tri thức 10-11-12 có tích hợp Năng lực số
- Mixly – Công cụ lập trình đồ họa tối ưu cho người mới bắt đầu học Arduino
- Hướng dẫn sử dụng Gemini để tạo Infographic theo chủ đề
- Tài liệu hướng dẫn xây dựng kế hoạch bài dạy Stem
- Trọn bộ đề thi Tốt nghiệp THPT năm 2025
- Bộ đề thi tuyển sinh vào lớp 10 toàn quốc năm 2025-2026
- 05 đề toán nâng cao hướng đến kì thi tốt nghiệp THPT Quốc gia năm 2025
- Bộ đề kiểm tra cuối kỳ 2 Toán 11 KNTTVCS năm học 2024 – 2025
- Bộ đề kiểm tra cuối kỳ 2 Toán 11 CTST năm học 2024 – 2025
Hướng dẫn tạo Form gửi dữ liệu từ Website lên Google Sheet không dùng Google Forms

ạo một Sheet có cấu trúc sẵn
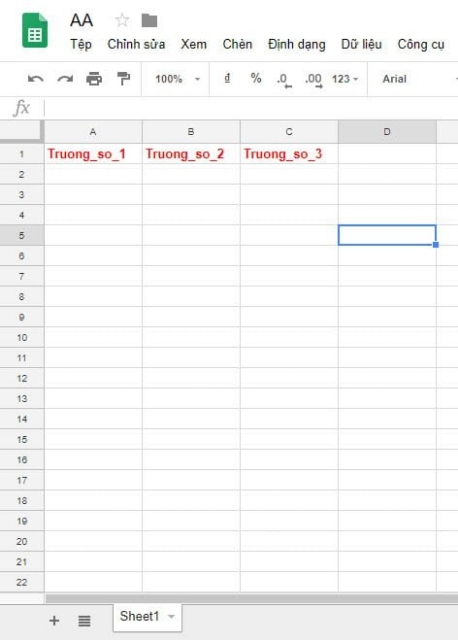
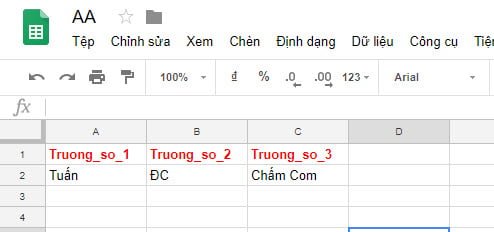
Trước tiên bạn cần tạo ra một Sheet và xây dựng cấu trúc cho nó, các cấu trúc này sẽ được dựa vào để thêm dữ liệu chính xác. Trong Sheet mới tạo bạn chú ý hai chỗ.
- Chỗ đầu tiên là các tên trường (chữ màu đỏ “Truong_so_1, Truong_so_2,…..”) nó sẽ là dấu hiệu để xác định cột dữ liệu. Bạn nên để trên không dấu, không khoảng cách là tốt nhất.
- Chỗ thứ hai là tên Sheet ở phía dưới. Thường khi dùng tiếng việt chỗ này là bảng tính, nhưng mình khuyên nên đổi thành một tên nào đó không dấu, không khoảng cách thì tốt hơn.

Mẫu trên mình tạo có 3 trường và có một Sheet. Bây giờ mình sẽ chuyển bước tiếp theo là cấu hình Script cho Sheet này.
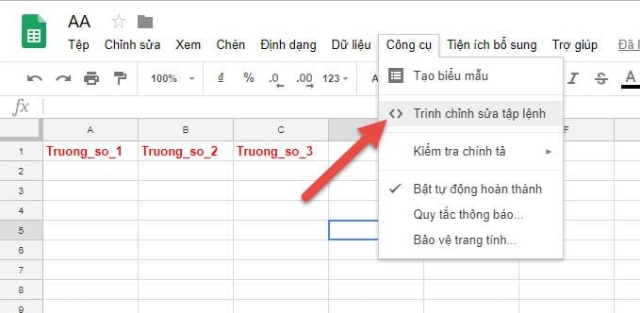
Tạo và cấu hình Script trên Google Sheet
Google bảo mật rất tốt, và rất khó có thể xâm nhập dữ liệu của nó, nếu làm được thì chỉ có sử dụng chính API của nó cung cấp. Tuy nhiên với Google Sheet thì nó có cung cấp một công cụ lệnh (Script) khá hay, có thể tạo ra URL tiếp nhận Request, do đó có thể dễ dàng lấy dữ liệu từ nơi khác truyền đến và thêm vào Sheet. Bây giờ hãy làm theo các bước dưới để tiến hành tạo ra các lệnh này nhé.


function doGet(e){
return handleResponse(e);
}
var SHEET_NAME = "Sheet1";
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
function handleResponse(e) {
var lock = LockService.getPublicLock();
lock.waitLock(30000);
try {
var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key"));
var sheet = doc.getSheetByName(SHEET_NAME);
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1;
var row = [];
for (i in headers){
if (headers[i] == "Timestamp"){
row.push(new Date());
} else {
row.push(e.parameter[headers[i]]);
}
}
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
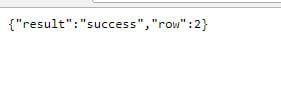
return ContentService.createTextOutput(JSON.stringify({"result":"success", "row": nextRow})).setMimeType(ContentService.MimeType.JSON);
} catch(e){
return ContentService.createTextOutput(JSON.stringify({"result":"error", "error": e})).setMimeType(ContentService.MimeType.JSON);
} finally {
lock.releaseLock();
}
}
function setup() {
var doc = SpreadsheetApp.getActiveSpreadsheet();
SCRIPT_PROP.setProperty("key", doc.getId());
}
Lưu ý là bạn phải đổi “Sheet1” thành tên sheet cần lưu dữ liệu.
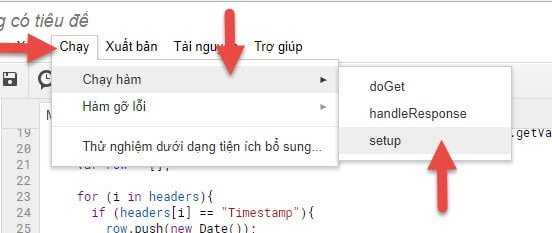
Sau khi xong bạn nhấn Ctrl+S để lưu dự án này lại, sau đó tiến hành chạy hàm Setup() để cài đặt lệnh.


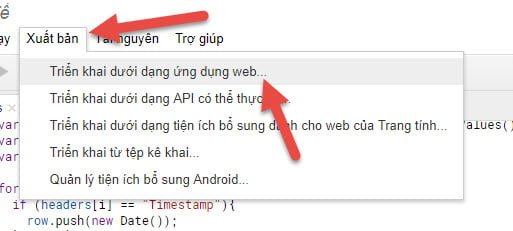
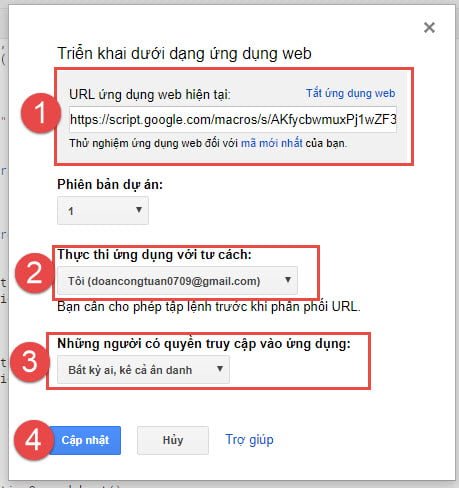
Sau khi nhấn triển khai dưới dạng Ứng dụng web, bạn phải chọn một tài khoảng Google để thực thi, có thể bị báo kém an toàn nhưng bạn yên tâm chấp nhận, vì đây là ứng dụng của bạn. Những dữ liệu thêm vào Sheet sẽ sử dụng tư cách là tài khoản đó. Bạn cũng nên để bất kỳ ai, kể cả ân danh để có thể truy cập sử dụng Ajax và nhấn cập nhật. Lưu ý hãy lưu lại URL ứng dụng nhé.

Xây dựng Form HTML và test thử
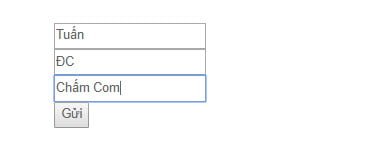
Đã có URL ứng dụng, bây giờ mình sẽ tạo ra một FORM và gửi dữ liệu đến URL đó như sau:
<form id="test-form" method="GET" action="URL ứng dụng của bạn">
<input type="text" name="Truong_so_1" placeholder="Trường số 1"/>
<input type="text" name="Truong_so_2" placeholder="Trường số 2"/>
<input type="text" name="Truong_so_3" placeholder="Trường số 3"/>
<button type="submit"id="submit-form">Gửi</button>
</form>
Với đoạn mã HTML trên, bạn lưu ý mỗi Input sẽ có một trương name. Trường này phải chứa tên trùng với tên trường trên sheet mà mình đã tạo ngay từ đầu.



Như vậy là mình đã làm xong việc thêm dữ liệu từ HTML form lên Google Sheet. Nếu bạn thử ở local không thành công thì nên thử trên một website nào đó nhé, ở trên mình thử trên một page của một Website WordPress. Để hoàn chỉnh hơn, người ta thường sử dụng Ajax để gửi dữ liệu và xử lý hiển thị khi thành công, mình sẽ hướng dẫn thêm ở phần dưới.
Nâng cấp Ajax cho Form
Bạn đã đọc bài JQuery Ajax và cách sử dụng jQuery Ajax để tải dữ liệu không cần tải lại trang của mình chưa, chưa thì đọc nhé, ở đây mình sẽ làm nhanh. Thêm đoạn code sau dưới form HTML.
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
var submit = $("button[type='submit']");
submit.click(function()
{
var data = $('form#test-form').serialize();
$.ajax({
type : 'GET',
url : 'URL API của bạn',
dataType:'json',
crossDomain : true,
data : data,
success : function(data)
{
if(data == 'false')
{
alert('Thêm không thành công, bạn cũng có thể sử dụng để hiển thị Popup hoặc điều hướng');
}else{
alert('Đã thêm dữ liệu vào Form');
}
}
});
return false;
});
});
</script>
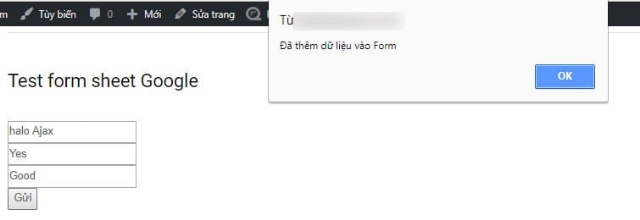
Giờ test thử xem nhé.

Kết quả thông báo thành công sau khi dùng Ajax

Tác giả bài viết: Nguyễn Duy Chiến
Nguồn tin: tuandc.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
- Tổng hợp đề thi THPT... - 28/12/2019
- Phần mềm phục hồi thẻ... - 19/05/2019
- ZipGrade Việt 2.22.284 - 05/01/2019
- 179-THPT CHUYEN BEN... - 30/05/2017
- 178-THPT CHUYEN DH... - 30/05/2017
-
 Tổng hợp 360 câu trắc nghiệm Giới hạn - Liên tục (có đáp án) - File word
Tổng hợp 360 câu trắc nghiệm Giới hạn - Liên tục (có đáp án) - File word
-
 440 câu trắc nghiệm Hình học 11 chương 3 có giải chi tiết - File word
440 câu trắc nghiệm Hình học 11 chương 3 có giải chi tiết - File word
-
 Đề chính thức thi THPT quốc gia năm 2020 tất cả các môn
Đề chính thức thi THPT quốc gia năm 2020 tất cả các môn
-
 520 câu trắc nghiệm Đạo hàm có giải chi tiết
520 câu trắc nghiệm Đạo hàm có giải chi tiết
-
 Bộ 100 đề ôn tập Toán 7 học kì 2
Bộ 100 đề ôn tập Toán 7 học kì 2
-
 Animal 4D - Ứng dụng học cùng con bằng công nghệ thực tế ảo
Animal 4D - Ứng dụng học cùng con bằng công nghệ thực tế ảo
-
 120 câu trắc nghiệm chương 4 Đại số 10
120 câu trắc nghiệm chương 4 Đại số 10
-
 Tóm tắt lí thuyết Toán 12 phiên bản 2019 - File Word
Tóm tắt lí thuyết Toán 12 phiên bản 2019 - File Word
-
 Trọn bộ câu hỏi trắc nghiệm Toán 11 học kì 2
Trọn bộ câu hỏi trắc nghiệm Toán 11 học kì 2
-
 Các chủ đề Tự học Toán 11
Các chủ đề Tự học Toán 11
- Đang truy cập117
- Máy chủ tìm kiếm6
- Khách viếng thăm111
- Hôm nay27,722
- Tháng hiện tại27,722
- Tổng lượt truy cập56,161,875



